Squarespace Adding a Photo Upload Button on a Page

If you caught my first postal service in the Squarespace CSS series called "Squarespace CSS: what you need to know before y'all get started" then you'll remember that everything that lives on your site had to offset be coded into existence.
First, using HTML (the language that tells your internet browser's robots what type of content to include on that page), and and so using CSS (the language that tells the robots when, where, and how to display information technology).
Someone had to do it.
(And thank Squarespace is wasn't yous!)
Yep! Anytime you pick a content cake (ie. an image block, push block, or text block), you lot are basically selecting a pre-congenital chip of custom code to plug your content into, and Squarespace handles the rest!
Every time you tweak a setting inside that block, like the alignment of your text, or the size of a button, the Squarespace robots are working tirelessly behind the scenes to rearrange your site's HTML & CSS to match!
Only just similar any written language, there are rules…
Rules that sometimes limit where nosotros tin can stick a push, or how many blocks we can drag onto a unmarried row.
But if Squarespace didn't follow the rules of HTML and CSS when designing their platform, at that place'd be no way for them to make it the universally user-friendly, drag-and-drop dream that it is.
Everything would be a giant cluster f…costless for all, requiring us all to learn to custom code every last detail of our site.
Thankfully, that'due south not necessary.
But just like when you are traveling in a foreign country and desperately need to use the bathroom (¿Dónde está el baño?) information technology doesn't hurt to know a little bit of the lingo to survive.
Ready to learn a few bits of CSS to help y'all bust out of the elevate-and-drib box?
THE All-time Free CSS PLUGINS for your SQUARESPACE buttons & forms
1. How to brand your buttons the same fixed width in Squarespace using CSS.
Method of CSS injection used: Universal
Okie dokes, so you know how when yous go to add a button in Squarespace and the width automatically resizes based on how much text you lot try to fit in that ane push?
Hither'southward a quick example of two button blocks I've added that utilize the exact same settings.
As y'all can see, the i with the fewer characters is wayyyy smaller than it'due south wordier cousin!
Skillful news!
If symmetry happens to be design a pet peeve of yours, and you want all your buttons to be the exact same width no thing the content, you'll exist all set up with this tutorial from Lemon and the Bounding main!
You lot can peep a preview of what this fleck of CSS does below!
2. Add an epitome to a button in Squarespace using CSS
Method of CSS injection used: Universal
Squarespace gives you but a few options for customizing your buttons in the congenital-in site styles editor.
And while they certainly get the chore done, it's possible your biz'due south online abode calls for something only a lilliputian more creative than the old standbys!
This CSS trick for adding custom images or backgrounds to your buttons comes to the states straight from the goddess of Squarespace CSS herself! (Becca from Inside the Square! )
The epitome yous utilise could be literally annihilation every bit long as it's all the same obvious that it'south a button (or at least something clickable) then go alee and go wild!

iii. Add together multiple form block items to i line in Squarespace using CSS
Method of CSS injection used: Universal
When you add a grade block to your site, Squarespace's default for dealing with all those fields is a stacked layout.
Depending on how much info your form needs to collect, having everything sit down ane on top of the other like that can brand for some pretty long (read: slow) looking forms.
If yous're looking for a way to force two or more grade items onto a single line on the page, lovely past Foursquare Secrets & Square Secrets Business form student Rebecca Grace has got you lot covered with this tutorial!
(Looks harder than it is, promise! 🤞)
I tested this handy CSS trick for myself and here's the upshot!

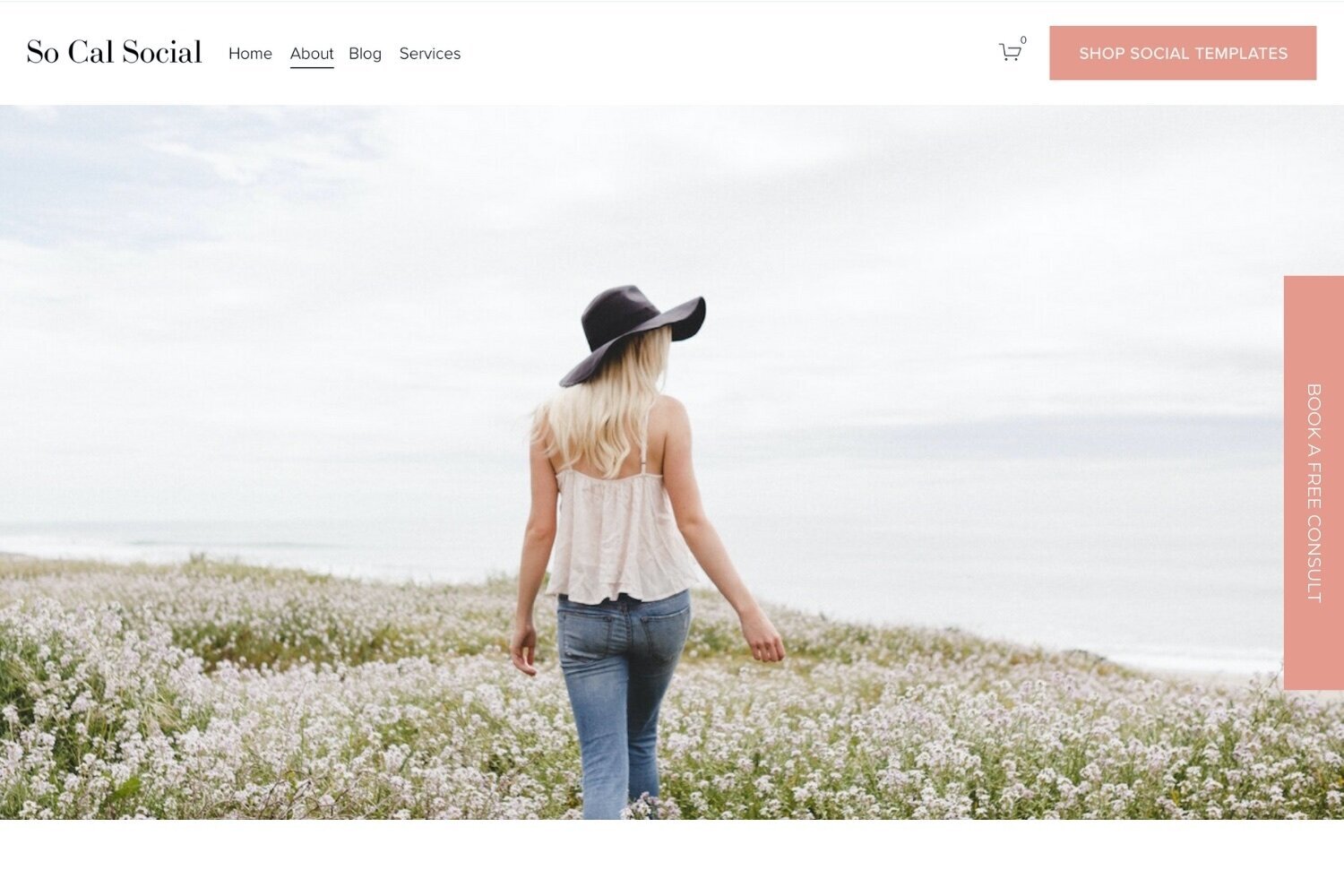
4. Add a floating or glutinous 'book at present' button in Squarespace using CSS.
Method of CSS injection used: Universal
Want your nigh important call-to-action to follow your visitor wherever they scroll on your site?
Thirty Viii Visuals has got y'all covered (for both desktop and mobile!) with this CSS code snipper for calculation a sticky book at present button to your site!
Here's an example of what that could look like!
(P.S. look familiar? Yes! This is the mockup site I use inside my Square Secrets Grade ! Expert eye!)

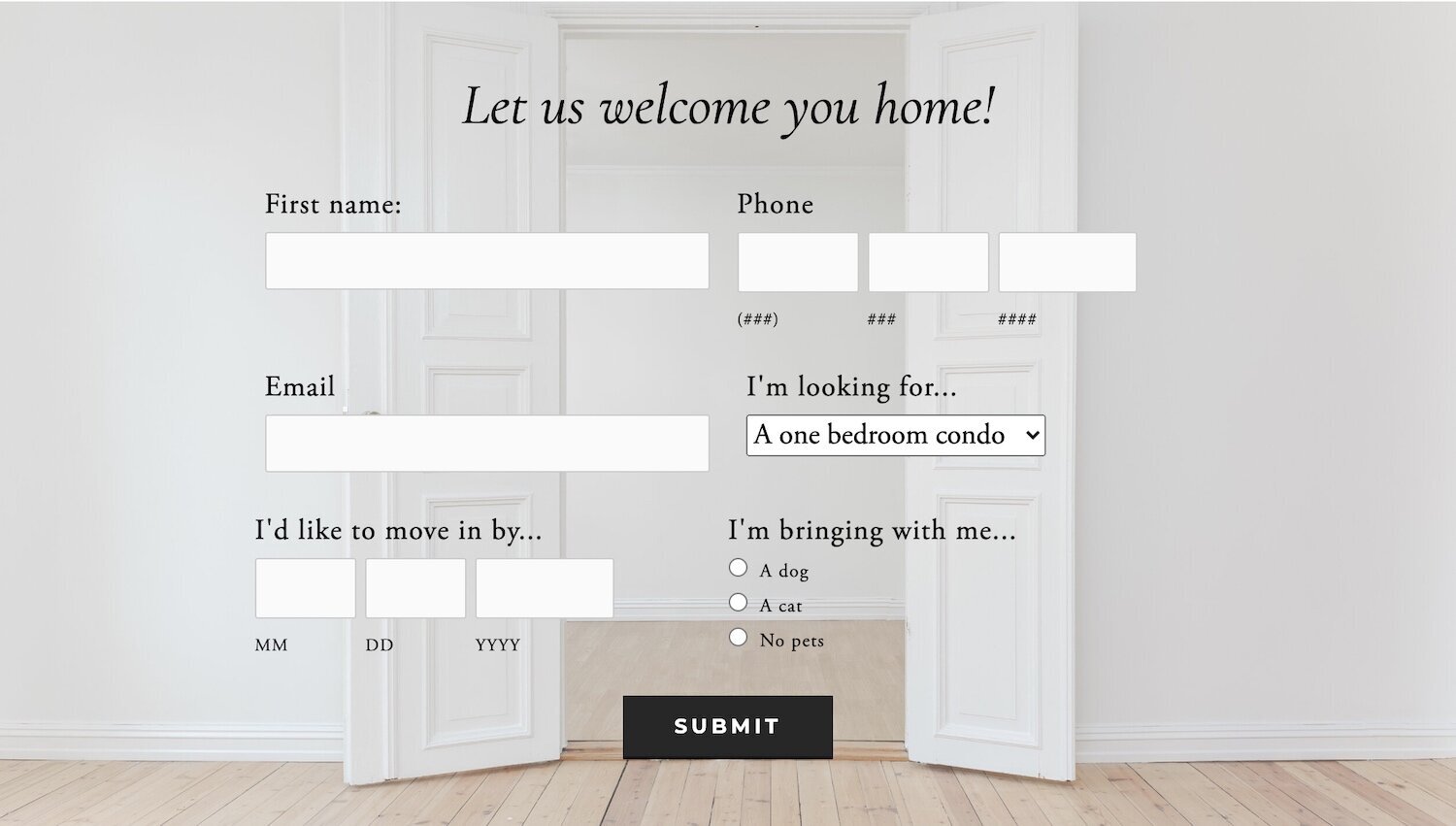
five. How to change the font color & style in forms in Squarespace using CSS
Method of CSS injection used: Universal
Gear up for the realest blog postal service championship on the internet?
"How to Make Your Squarespace Contact Class Look Less Ugly"
Non even joking. That's a existent tutorial. (And honestly simply the i you lot've been searching for!)
Ericka over at Big True cat Creative totally lives up to her proper noun with this awesome stride-by-step for swapping out those less than exciting form fonts for something that totally fits with your site's unique vibe!
Here's a quick lilliputian form I whipped up every bit an example! (Just you do you, friend!)

6. How to add a push anywhere on your Squarespace site using CSS (a.k.a create a button from a link)
Method of CSS injection used: Universal & Inline
Call up when I mentioned earlier how all those rules that Squarespace'south elevate-and-drop characteristic needs to follow tin at times feel a bit limiting?
Adding button blocks is one of those times!
If you've ever felt frustrated by the way your buttons marshal or are automatically spaced, Minimist is spilling the CSS underground y'all need to stick a button anywhere on your site!
Here's what creating buttons from text/links can do for you!
(Heads up! the following buttons volition all automatically stack on mobile, then desktop viewing is best for this little illustration!)
Example #ane:
So say I desire to left marshal two buttons one on top of the other under this bit of text.
Example #2:
What happens when I effort to stick two button blocks on one row and try to take them left align with my text?
Example #3:
I *could* try to move them effectually by sticking in a few spacer blocks and resizing the two columns Squarespace automatically created when I dragged the two blocks side by side…

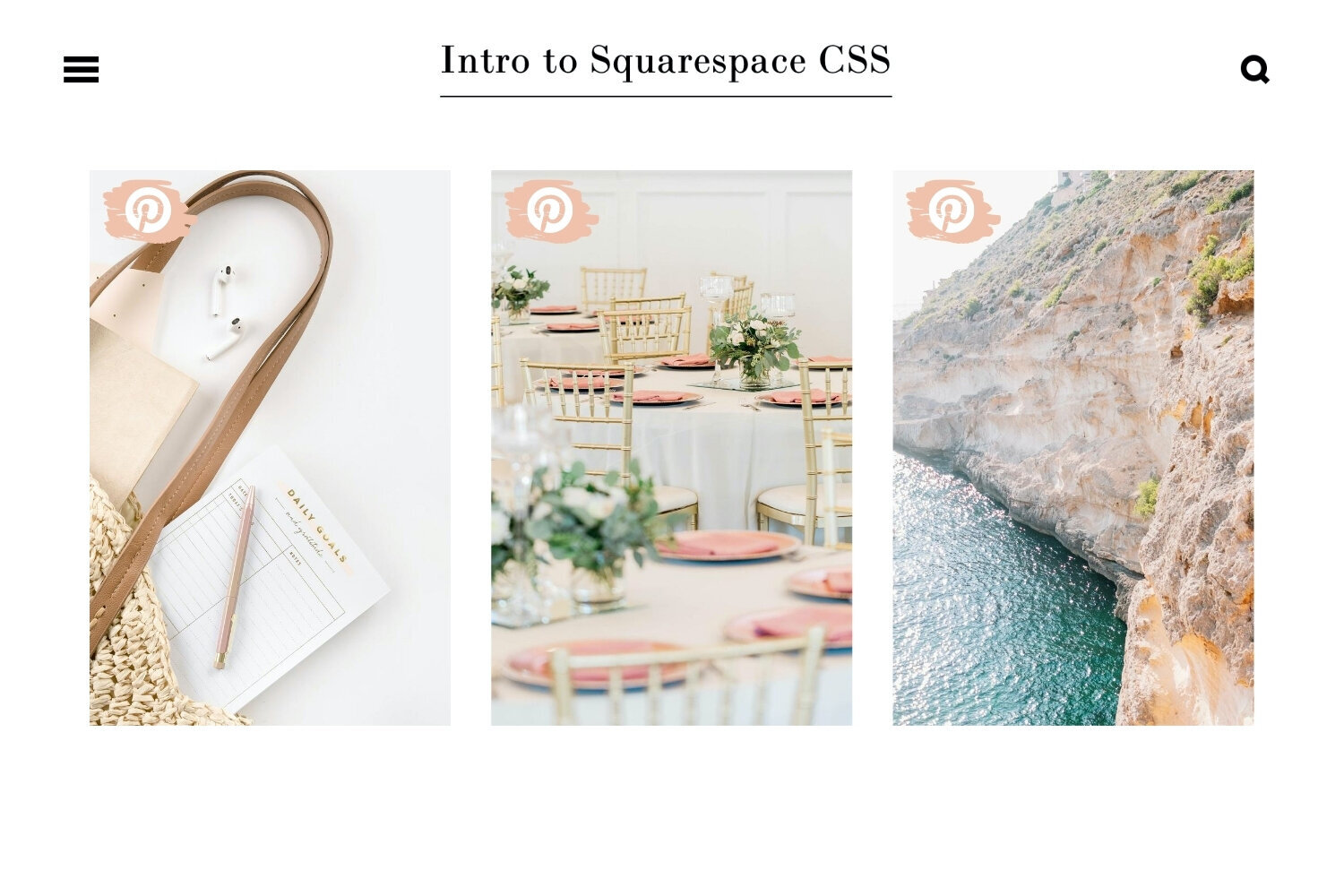
7. Add a custom 'Pin It' button to your Squarespace site using CSS
Method of CSS injection used: Universal & Code Injection (FOOTER)
Squarespace makes it pretty dang piece of cake to link upwardly your new site to all the other places you lot show up online!
Only if y'all've dropped some dough on custom branding, or spent hours making sure every last corner of your site is cohesive & on-brand, you probably won't love being stuck with the generic default icons for other well-known sites and social platforms.
(They don't exactly become with the decor, amiright?)
So if that bright red 'Pin Information technology' button is currently killing your vibe, I found just the tutorial you need for swapping it out for something a niggling more you.
And this i's coming atcha from Station Vii!


9. Change push button color on hover in Squarespace using CSS (with drop shadow)
Method of CSS injection used: Universal
Button animations are a fun way to surprise and delight site visitors and make for a more interactive experience!
It'south like that scene in Elf where a full grown Volition Ferrel presses allll the buttons in the lift and so they low-cal upward in the shape of a Christmas tree. 🎄
We never lose that inner child that loves pressing buttons and watching the magic happen!
Here's a tutorial from JacobCruiz.com to bring the magic of hover-event buttons to your site!
(Oh and here's a sneak elevation of what that looks like, btw!)

10. Change newsletter block button color & font in Squarespace using CSS
Method of CSS injection used: Universal
Newsletter blocks can be handy fiddling list-building machines!
And thanks to this tutorial from June Mango, they just got a whole lot more on make!
She actually gives the lawmaking snippets for customizing both the button andddd the class fields in your newsletter form.
So if you delete out the title and description from inside the course, and add together a text cake above to do your talking, y'all tin pretty quickly and easily make these generic little forms a heck of a lot more than fun!
A screenshot of the form flake for your previewing pleasure! 👇




Source: https://www.paigebrunton.com/blog/squarespace-css-buttons-forms
0 Response to "Squarespace Adding a Photo Upload Button on a Page"
Postar um comentário